Perhaps one of the best, and most often forgotten resources for search engine optimization and website projects in general is the Google Webmaster Guidelines.
The Webmaster Guidelines provide a comprehensive walkthrough of everything website owners should be doing to maximize their exposure to Google and to help increase their search engine rankings and indexing.
This article is the first in a planned series of articles to help website owners break down and better understand each point of these guidelines provided by Google. Under the first group of topics (Design and content guidelines), the first point is to:
Make a site with a clear hierarchy and text links. Every page should be reachable from at least one static link.
There are actually 3 points to learn from this one bullet in the guidelines:
- Make a site with a clear hierarchy
- Make a site with text links
- Every page should be reachable from at least one static link
For this article, we are only going to discuss the first point:
“Make a site with a clear hierarchy.”
We’ll discuss points 2 and 3 in future articles.
What is web page hierarchy?
The hierarchy of your website is the hierarchical structure of the pages and folders of your website. When you make a site with a clear hierarchy then users, and search engine bots, are better able to navigate through your website and find the information they are looking for.
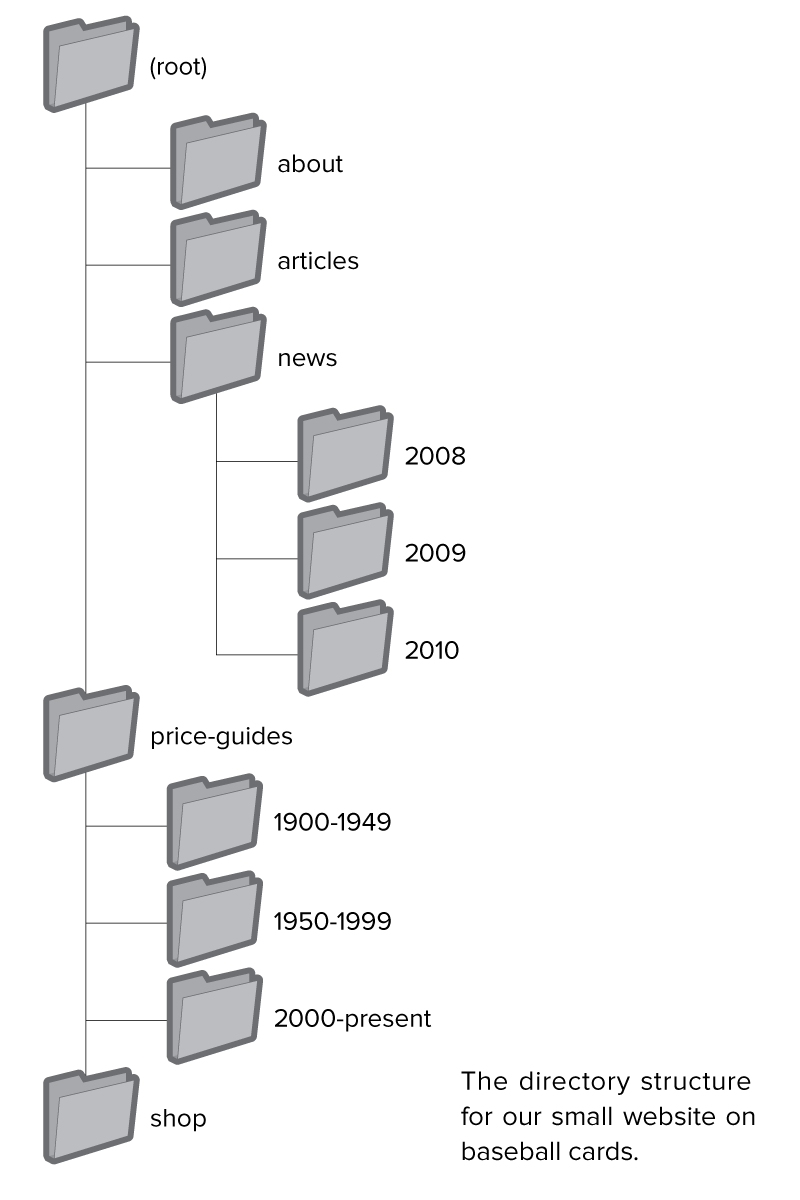
Your personal computer file system functions similarly, using folders to organize and otherwise separate your documents so that you can find them (usually) easily when you need them. This depends on your level of personal organization, of course, but that’s the idea.
For the more old-school readers, the organization of a paper filing cabinet also helps you find documents easily through placing documents inside labeled folders that are often organized in some intentional order (alphabetically, etc.).
To continue the old-school filing cabinet analogy, consider:
| Filing Cabinet | Computer Files | Website |
|---|---|---|
| Physical cabinet | Windows Explorer / Mac Finder | Homepage (www) of domain |
| Hanging folders | Initial folders view | Main categories |
| Tab folders | Sub-folders | Sub-categories |
| Documents | Files (.docx, .xlsx, .jpg, etc.) | Pages (articles, products, etc.) |
Here’s the key thing to remember, though: just because you have a filing cabinet, a stack of tab folders and hanging folders, does not mean you automatically have an organized structure that anyone can figure out. You have to intentionally organize your system in a way that makes sense to more than just you.
There are a lot of people who like to make the claim “there is a method to my madness. No one else can find it, but I know exactly where it is.” This doesn’t work for websites.
Just because you know where a web page is, does not mean users or search engines will be able to find it. And if your objective is to have your website be found by people, you need a clear hierarchy that will make it easier for them.
How to make a site with a clear web page hierarchy
Before you build out your content, you need to take a moment and think about your priorities for the content of your website. More importantly, you need to take those same priorities and then reverse your mindset into “what does a potential visitor to your site prioritize?”
Many business owners and webmasters fail to put things in this perspective and put themselves in the visitors’ shoes, even though this is by far one of the fastest ways to improve your website effectiveness and to make a site with a clear hierarchy.
To make a site with a clear hierarchy, you should start by focusing on the concepts that your visitors will be looking for, not what you think makes sense from your internal, skewed view. By putting yourself in the position of a potential visitor, you can better prepare your website’s hierarchical structure.
Planning your web page hierarchy
Whether you’re launching a new website or rebuilding an existing site, putting some thought into your site architecture will help with the development of the site, the future search engine optimization of the website, and the content production capabilities of the website.
Start with an outline
Everyone can put an outline together, and doing so is one of the fastest ways to create a website structure that will deliver a high-quality user experience. You don’t have to worry about what will actually be on the page, just generally what the page will be about and how it fits within the website’s overall structure.
Here is an example outline for a simple brochure/corporate website for an accounting firm:
- Home (www)
- About us
- History
- Partners
- Accountants
- Staff
- Careers
- Services
- Personal financial services
- Personal taxes
- Personal audit help
- Business financial services
- Business income taxes
- State sales taxes
- Employer taxes
- Compliance
- Audit help
- Personal financial services
- Products
- Books
- How to Prepare for an IRS Audit
- How to Maximize Your Personal Tax Deductions
- Business Tax Compliance Survival Guide
- Making Sure Your Paying State Sales Tax Correctly
- Tools
- Self-Employed Tax Preparation Workbook
- IRS Audit Prep Workbook
- Business Tax Compliance Workbook
- Books
- Contact
- Location map
- Contact form
Notice how this simplifies how to make a site with a clear hierarchy? Now that you have a simple outline of the pages you are going to have on your website, you can begin the process of organizing the hierarchy of those pages. The great thing is that for most websites, the hierarchy will essentially mimic the indentations of your outline (each indention will be a tier in the hierarchy).
Sometimes, especially in the case of a corporate site like the one outlined above, there is no additional preparation needed. The outline itself will make a site with a clear hierarchy to work with. This is assuming you have a web developer/designer that understands how to build the hierarchy correctly.
Always start with your primary topic, then work down
Your homepage should be about the top-most, primary topic of your website when you make a site with a clear hierarchy. Then the pages your homepage link to should be sub-topics or sub-pages of that primary topic.
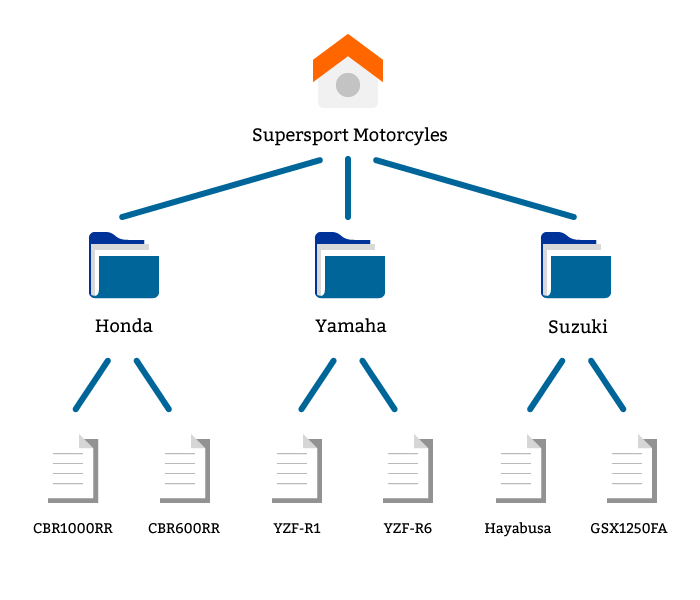
For example, if the primary topic of your website is supersport motorcycles, then your homepage should focus on motorcycles, and your sub-categories might be motorcycle brands and the sub-pages might be specific motorcycle models and should fall naturally underneath their categories as more specified topics. Maybe something like this:

In an outline format, this might look like this:
- Homepage (Supersport Motorcycles)
- Honda (Brand page)
- CBR1000RR (Product page)
- CBR600RR (Product page)
- Yamaha (Brand page)
- YZF-R1 (Product page)
- YZF-R2 (Product page)
- Suzuki (Brand page)
- Hayabusa (Product page)
- GSX1250FA (Product page)
- Honda (Brand page)
How to make a site with a clear hierarchy using visual flow maps
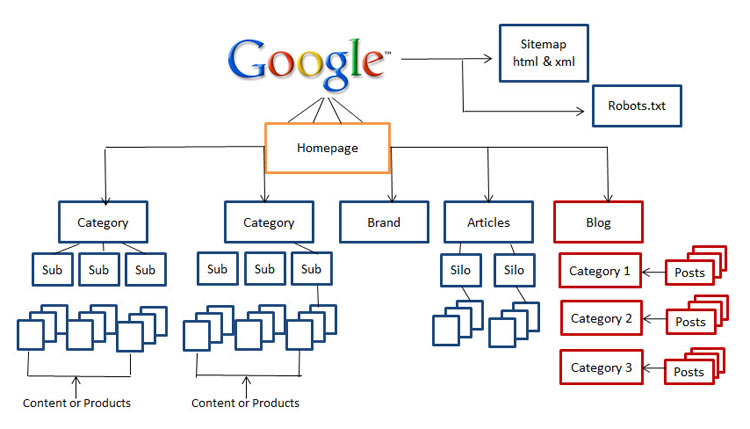
Sometimes, with more complex websites, it helps to take the planning to the next level and utilize a visual hierarchy flow map when you are trying to make a site with a clear hierarchy.

Credit: marketingtechnologists.com
Notice in this graphic that every final page, be it Content, or Products, or Articles, or Blog Posts, can be reached in less than 4 clicks from the homepage. More on that in a moment, but you should always think about getting your visitors to their destination fast. This is the easiest way to make a site with a clear hierarchy.
Google also provides a very helpful visual example of how to make a site with a clear hierarchy in their Search Engine Optimization Starter Guide.

How deep should your links be when you make a site with a clear hierarchy?
Internet users are constantly clicking, tapping and scrolling to find what they’re looking for. The faster you can get them to the information they are trying to reach, the better the experience you’re going to provide. Google illustrates this well. Think about how many times you actually “click” when using Google. 1-3 clicks, right?
- Click the search box to start typing (many times the cursor is already there making this click obsolete).
- Click the search button after typing in the query (again, Google instant results eliminates this click).
- Click on the link in the search engine results to visit the page that looks like it has the information you’re looking for.
Fewer clicks (and therefore hierarchy levels) is always better than more clicks.
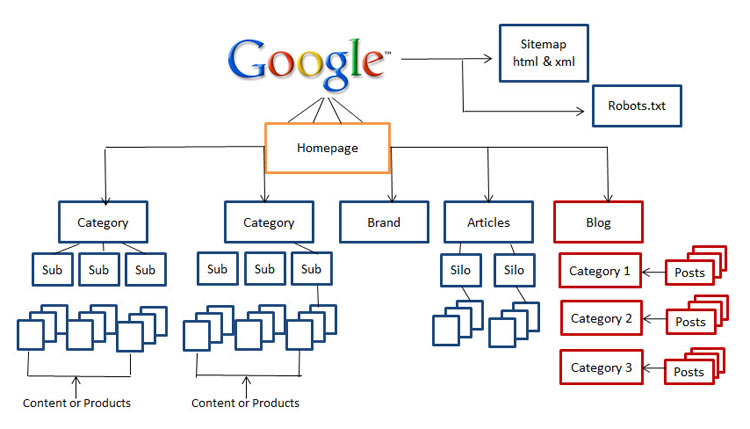
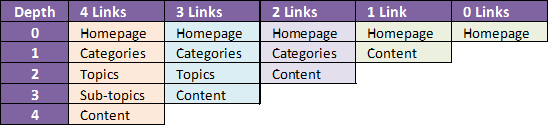
Keeping click counts low can be a challenge, though. The graphic below illustrates how most websites organize their content. Technically, this can be extended infinitely, but the accepted best practice is to make pages accessible within four or fewer clicks from the homepage.5 When you follow this, by default you will make a site with a clear hierarchy.

Credit: searchengineland.com
Other benefits of making sites with a clear hierarchy
Search engine optimization, or because Google says so aren’t the only reasons making site with a clear hierarchy makes sense. By planning out the organizational flow of your content, you will be able to produce it faster, and more effectively.
You will also allow your web development/design team (even if that is just you) build a site that is easy to navigate and user friendly by planning it out first. And since user-experience is really the primary thing Google is interested in, you should make that your top priority.
Clear hierarchy makes content production streamlined
When you have a clear hierarchy and organizational flow to your website, writer’s block becomes a thing of the past.
Perhaps one of the biggest challenges website owners and businesses face in today’s Internet marketing arena is the demand for lots of high quality content.
By planning out your pages in the beginning, without concern for what you are actually going to say on those pages, you make your content production much easier in the future.
Organized content structures speed up development and design
Ask any web developer or web designer what the typical project delay culprit is, and I’m sure the vast majority of their responses would be the client providing the content needed to finish out the project.
By thinking through and organizing your content before diving into your website project, you are able to build clear hierarchy structures for your content and in so doing you will save yourself time and money during the buildout of your project.
Not to mention your developer will more willingly answer your calls because you’re the awesome client that makes their life easy.